皆さん、スタンプ作ってますか?
早いもので、このシリーズも3回目になりました。
前回は、スタンプのテーマ決め(アイデア出し)と作画について、説明しました。
→前回の投稿はコチラ!
今回は、絵の背景を透明化する作業と文字入れについて紹介していきます!
もう背景が透明な絵ができてるよ~、という方は次の投稿へGO!
そもそも、背景の透明化って?
背景の透明化を説明する為に、こんな画像を用意してみました。
右と左の画像の違いが分かりますか?
・・・分からないと思います。私も分かりません笑。
実は、左が背景が白色の画像、右が背景を透明化した画像です。
では、次の画像はどうでしょう?
キャンバスの色を白から水色に変えただけですが、
今度は、右側の画像が背景の透明化を行っていると分かると思います。
ここで、ちょっとラインのトーク画面を思い出してください。
ほとんどのスタンプが、右側の画像のように表示されていませんか?
そうなんです。ラインスタンプは、審査の際に背景を透明化して出すように指定されています。
今回は、この背景の透明化をペイントを使って行う方法をご紹介していきます!
背景の透明化・・・その前に。ファイルの大きさの話。
さぁ、さっそく背景を透明化していきましょう!と、行きたいところですが、
その前に、スタンプの画像サイズの話をしていきたいと思います。
例によって、ラインスタンプは審査の際に、画像ファイルの大きさを指定されます。
スタンプ画像の上限は、ヨコ370px × タテ320px です。
pxとは、ピクセルと読みます。
画像ファイルは、色を持つ点々がたくさん集まってできているのですが、この点々の数を表すのが、ピクセルです。
つまり、ラインスタンプとして提出する画像ファイルは、ヨコ370個の点々×タテ320個の点々で作られていないといけない、ということです。
どうやって点々の数を測るのか?
方法は実にシンプル。
まず、虫眼鏡を持ってきて、PCのディスプレイにかざします。
あとは、肉眼で一つ一つ丁寧に・・・
・・・嘘です。できません。
以下で、簡単にヨコ370px × タテ320pxの画像を作る方法を紹介していきます。
370px × 320pxの画像ファイルをつくる。
まず、PowerPointを立ち上げて下さい。
※以下で示す画像は、PowerPointのバージョン2003を使っています。
後々のことを考え、ホームタブ→レイアウト→白紙 を選択します。
次に、デザインタブ→スライドのサイズ→ユーザー設定のサイズの順に選択します。
この画面で幅を6.27cm、高さを5.42cmに指定してください。
(※なぜ、この大きさで370×320pxになるか知りたい方は、別の投稿で説明するので、そちらをご覧ください。)
(※なぜ、この大きさで370×320pxになるか知りたい方は、別の投稿で説明するので、そちらをご覧ください。)
次に、挿入タブ→図形→長方形/四角形 と選択をしてください。
その後、適当にキャンパス上でカーソルをドラッグして、任意の大きさの長方形を作ります。
長方形の大きさを、カーソルでキャンバスと同じ大きさに調整し、
キャンバスと4辺が一致するように、選択→ドラッグで移動させましょう。
図形の書式タブで、図形の塗りつぶし→塗りつぶしなし、図形の枠線→枠線なし
を選択し、無色透明の長方形にします。
これで、目的のサイズの画像を作り出す下準備ができました。
実際に、画像サイズを確認しましょう。
キャンバスの上でCtrl+Aを押し、全選択をします。
そのまま、右クリック→図として保存をクリックし、ファイルの種類がPNGになっていることを確認した上で、保存します。
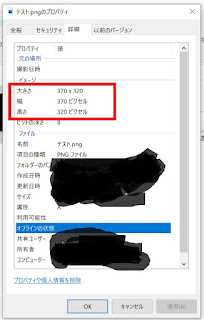
保存先のフォルダを空け、ファイルを右クリック→プロパティを選択します。
ポップアップ画面の詳細タブから、サイズが370×320になっているか確認します。
・・・できてますね。
この画面ではしっかり370×320pxになっていますが、PCによって数px程ずれる可能性もあります。
そのような時は、パワポのキャンバスの大きさを少し変える→図として保存→画像サイズの確認 を繰り返し、適切な大きさを模索してみましょう。
キャンバスの大きさが決まり、透明長方形の大きさの調整が済んだら、作るスタンプの数分、スライドを複製していきましょう。
これで、サイズの調整の準備は終了です。
完成品は、ファイル名を二桁の数字、種類はPNGで保存する。
キャンバスと4辺が一致するように、選択→ドラッグで移動させましょう。
図形の書式タブで、図形の塗りつぶし→塗りつぶしなし、図形の枠線→枠線なし
を選択し、無色透明の長方形にします。
 |
| キャンバス(白色)と同サイズの長方形(無色透明)が重なっている。長方形とキャンバスの位置が合うと、写真のように、四角に囲まれた十字状に、赤線が表示される。 |
これで、目的のサイズの画像を作り出す下準備ができました。
実際に、画像サイズを確認しましょう。
キャンバスの上でCtrl+Aを押し、全選択をします。
そのまま、右クリック→図として保存をクリックし、ファイルの種類がPNGになっていることを確認した上で、保存します。
保存先のフォルダを空け、ファイルを右クリック→プロパティを選択します。
ポップアップ画面の詳細タブから、サイズが370×320になっているか確認します。
 |
| 赤枠で囲った部分に、画像サイズが表示されている。 |
・・・できてますね。
この画面ではしっかり370×320pxになっていますが、PCによって数px程ずれる可能性もあります。
そのような時は、パワポのキャンバスの大きさを少し変える→図として保存→画像サイズの確認 を繰り返し、適切な大きさを模索してみましょう。
キャンバスの大きさが決まり、透明長方形の大きさの調整が済んだら、作るスタンプの数分、スライドを複製していきましょう。
これで、サイズの調整の準備は終了です。
いよいよ背景の透明化!
長くなってしまいました。いよいよ画像の透明化を行います。
まず、画像ファイルを、先ほど作ったパワポのキャンバス上にコピペします。
画像を選択後、図の形式タブからトリミングをクリックし、余白をなるべく少なくするように、トリミングを行います。
その後、同じく図の形式タブから、背景の削除を選択します。
すると、画像の一部が紫色になります。この紫色の部分が、透明化される場所になります。
残したい部分が紫色になっている場合は、リボン内の「保存する場所としてマーク」をクリック後、問題の部分をクリックorなぞります。
 |
| 削除したくない目の周りをなぞると・・・ |
 |
| 紫色が解除され、保存領域として認識された。 |
反対に、背景が紫色になっていない場合は、「削除する領域としてマーク」をクリック後、カーソルで問題の箇所をクリックorなぞります。
最初から背景の削除やり直したい場合は、「全ての変更を破棄」をクリックすると、初期化されます。
これを全部のスタンプで行っていきます。
文字入れ作業
背景の透明化が済んだら、文字入れをしましょう。
挿入タブ→テキストボックスを選択、カーソルをドラッグし、テキストボックスを挿入します。
横書きか縦書きかは、絵柄や自分の好みに応じて決めましょう。
オススメなのは、文字に白色の枠線を入れることです。
白色の枠線を入れることで、トークルームの背景から文字が浮いて見え、視認性が上がります。
これは、図形の書式タブ→文字の輪郭 で指定できます。ちなみに、文字の色を変えたい場合は、その上の「文字の塗りつぶし」から指定することができます。
文字入れで注意していただきたいことは、テキストボックスの枠線が、キャンバスをはみ出ないことです。
はみ出していると、完成品の画像サイズが規定より大きくなってしまいます。
文字そのものではなく、テキストボックスがキャンバスをはみ出さないように気を付けてください!
文字入れも完了したら、キャンバス上でCtrl+Aを押し、右クリック→図として保存 で保存します。
くどいようですが、ファイルの種類はPNGになっているかご確認を忘れずに!
また、ファイル名は、全て数字にして保存した方がいいです。
例えば、01.pngや10.pngといった具合です。
これは、例によってラインスタンプのガイドラインで、ファイル名が指定されているからです。
保存後に手動でファイル名を変えることもできるのですが、とにかく面倒です。
今回の投稿で紹介するのは、ここまでです。
長かったですね~。背景の削除と文字入れは、細かい作業なので、億劫になりますが、気長にやっていきましょう!
まとめ
ラインスタンプの背景は透明であることが必須!
パワポのキャンバスを、幅を6.27cm、高さを5.42cmにする
(完成品を370×320pxにするため)
パワポの「背景を削除」機能を使い、背景を透明化できる。
文字入れの際は、テキストボックスがキャンバスからはみ出ないように注意!
完成品は、ファイル名を二桁の数字、種類はPNGで保存する。
次回は、トークルームタブ画像とメイン画像タブの作成を行います。
次回が終わると、もうほぼ完成という状態になります。気張っていきましょう!
では、また逢う日まで。











0 件のコメント:
コメントを投稿